Creating a Guitar Hero-like Game with GDevelop
Creating a rhythm game like Guitar Hero can be a fun and educational project. Here’s a step-by-step guide to help you get started.

We have created a template where all objects have already been set up. Just follow the tutorial to program everything and bring your rhythm game to life! Use TutoRTSheetEditor(for begin).zip
Object presentations
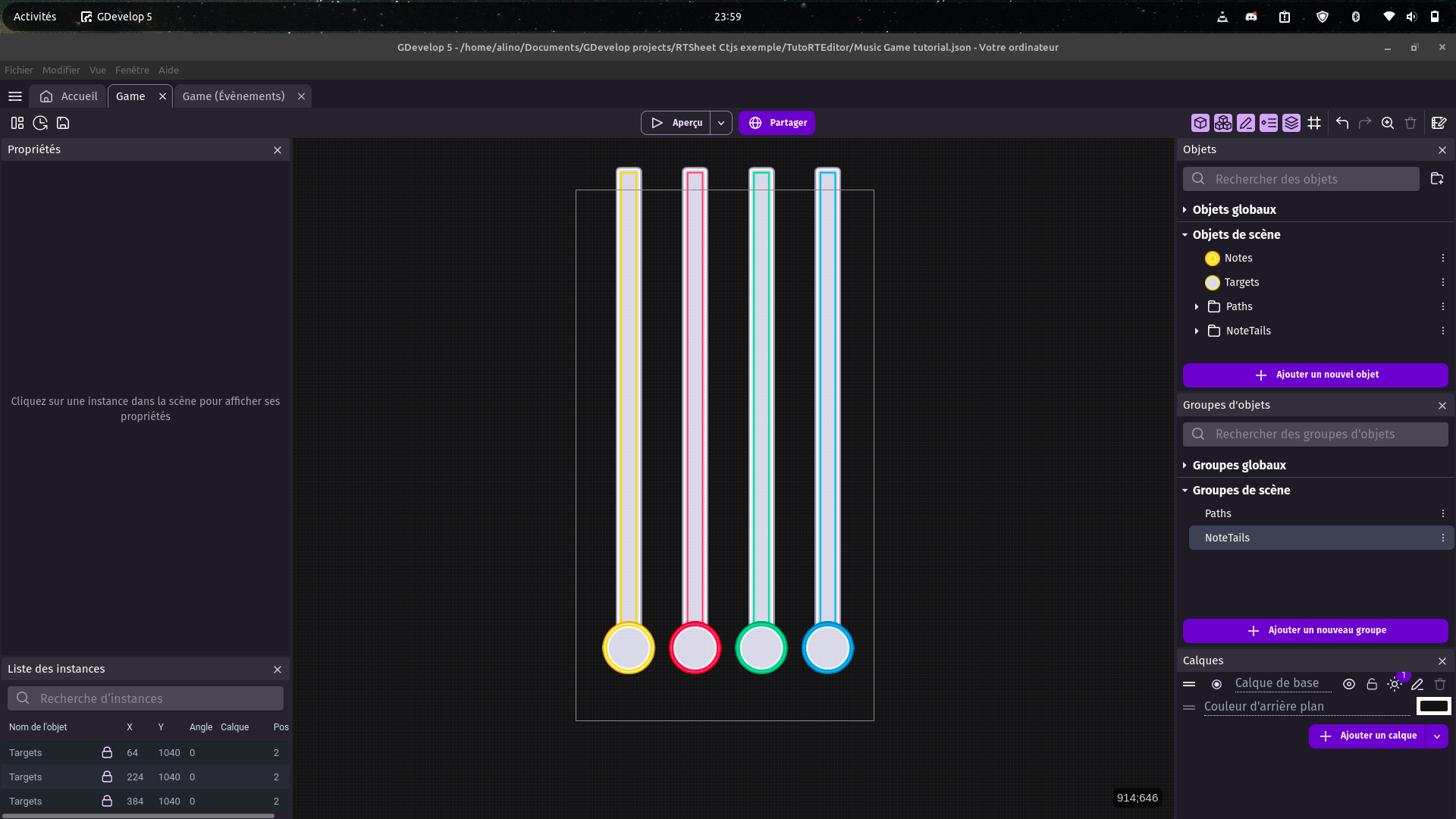
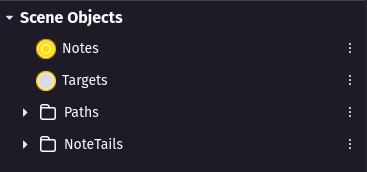
Scene object

Notes
- These are objects representing musical notes that the player must reach by pressing the corresponding keys at the right moment.
- The notes move up and down the screen, following predefined paths until they reach the targets.
Targets
- These are fixed targets placed at the bottom of the screen where the notes must be reached by the player.
- When the notes reach the targets, the player must press the corresponding keys to score points.
Paths
- These are predefined paths that the notes follow as they move down the screen.
- These paths can be used to define the trajectory and speed of the notes.
NoteTails
- NoteTails represent long notes. They are associated with notes to indicate musical notes that must be held by the player.
- NoteTails add a visual effect to long notes, enhancing the visual and interactive experience of the game.
Scene groups
The Path and Note tail groups are also available.

Variable declaration
Scene variables
To begin with, we need to declare scene variables. Here's an overview of the different variables:
Sheets
- Type: Structure
- Use: Used to store scores or music sheets. This structure can contain various information related to notes and their locations.
MusicPositionWithOffset
- Type: Number
- Initial value: 0
- Use: Stores the current music position with an offset. This allows notes to be synchronized with the music, taking into account any time offset.
MusicPosition
- Type: Number
- Initial value: 0
- Use: Stores the current position of the music being played. This variable is used to track where the music is in order to play notes at the right time.
NoteOffset
- Type: Number
- Initial value: 1.4
- Use: Determines the offset of notes in relation to the music. This variable is useful for adjusting the timing of notes so that they appear correctly synchronized with the music track.
Note variables
To continue, we also need to declare the time and speed variables to the Note object. Here's how to do it:
- Time
- Type: Number
- Initial value: 0
- Usage: This variable stores the precise moment when the note is to be played in the score. It is used to synchronize the note with the position of the music.
- Speed
- Type: Number
- Initial value: 0
- Use: This variable determines the speed at which the note descends or moves. It can be used to adjust the difficulty and fluidity of playing by adjusting the speed of the notes.
Note Tails variables
You must also declare the variables of the objects contained in the Note Tails group.
Time
- Type: Number
- Initial value: 0
- Usage: This variable stores the precise moment when the note is to be played in the score. It is used to synchronize the note with the position of the music.
Speed
- Type: Number
- Initial value: 0
- Use: This variable determines the speed at which the note descends or moves. It can be used to adjust the difficulty and fluidity of playing by adjusting the speed of the notes.
Duration
- Type: Number
- Initial value : 0
- Use: This variable defines the duration of the note tail, i.e. how long it remains active on the screen. It is used to control the length of note tails.
Events
Load JSON file in Sheet variable
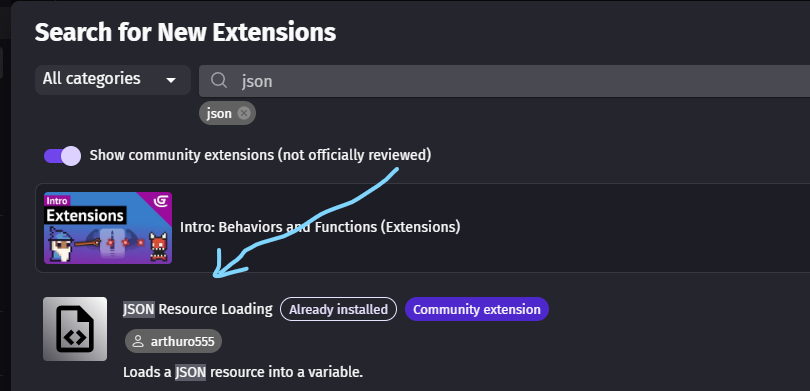
You must first download the JSON loader community extension

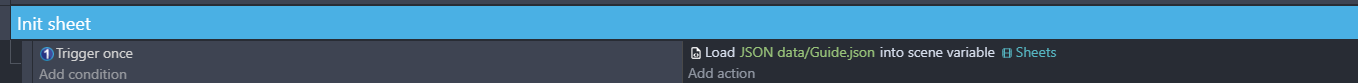
next first load the JSON file "Guide.json" into the "Sheet" variable,

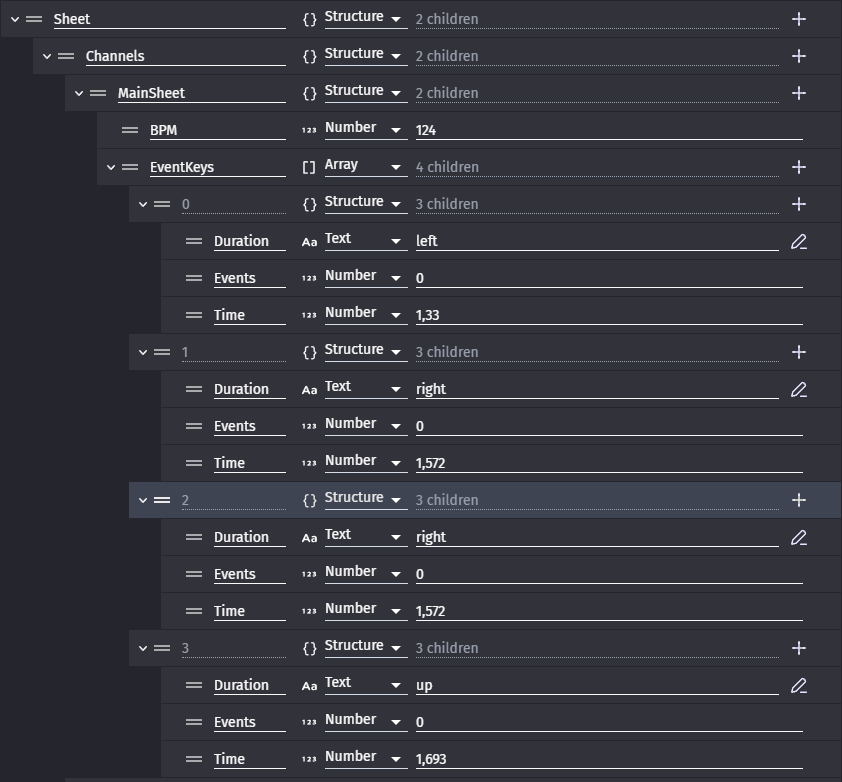
which means that the data in the JSON file will automatically be converted into a child of the Sheet variable. If we were to represent the JSON file below as a child of the Sheet variable, it would look like this
{
"Channels": {
"Main Sheet": {
"BPM": 124, // BPM of this sheet
"EventKeys": [ // Array containing all event keys
{
"Duration": 0,
"Time": 1.33,
"Event": "left"
},
{
"Duration": 0,
"Time": 1.572,
"Event": "right"
},
{
"Duration": 0,
"Time": 1.572,
"Event": "right"
},
{
"Duration": 0,
"Time": 1.693,
"Event": "up"
}
]
}
}
TIP
This representation will help us understand how to retrieve JSON data values.
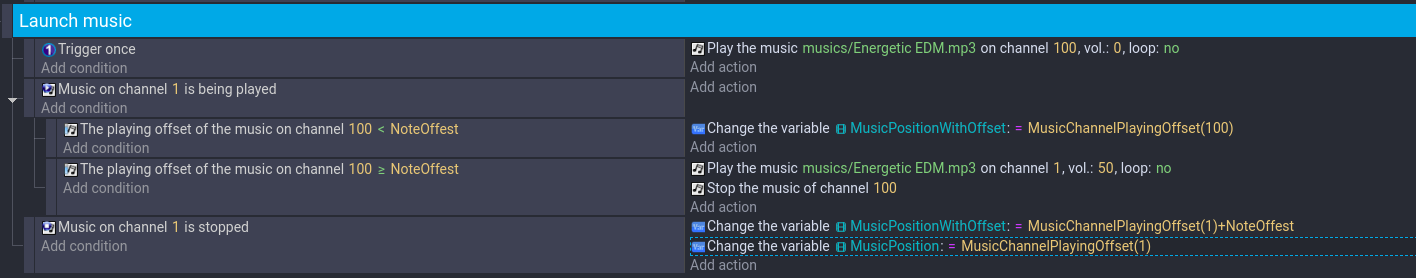
Launch music